如何在支付成功页面加入自定义追踪代码
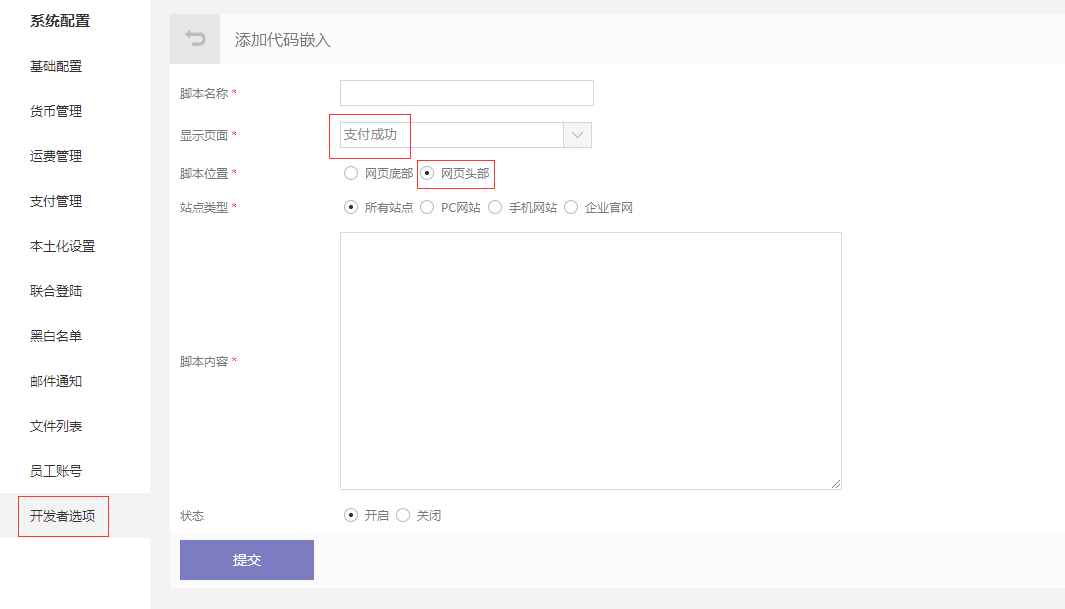
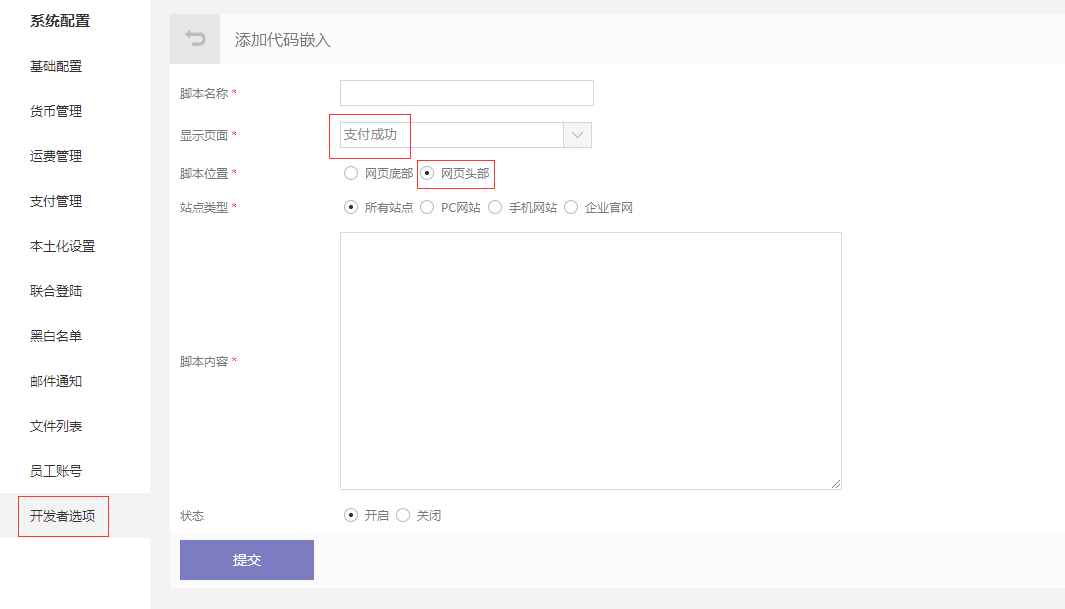
1、后台操作,在【配置】-【开发者选项】,添加代码

2、变量介绍
我们在支付成功页面,加入了订单相关的一些JS变量
示例: 支付成功页面 http://www.ymcart.com/h-order-success.html?itemno=2020031015841808
页面头部有:
ymcart_currency_code = 'USD';
ymcart_currency_rate = 1.0000;
ymcart_currency_lcoin = 'US$';
ymcart_website_domain = 'www.ymcart.com';
ymcart_client_country = 'CN';
ymcart_protocal_type = 'https://';
ymcart_website_language = 'zh-en';
ymcart_website_lang = '';
ymcart_real_domain = 'www.ymcart.com';
以下与订单有关的变量:
ymcart_order_itemno ='2020031015841808';
ymcart_order_total_amount ='90.94';
ymcart_order_cost_product ='100.00';
ymcart_order_cost_offer ='-20.00';
ymcart_order_cost_shipping ='10.04';
ymcart_order_cost_payment ='0.00';
ymcart_order_cost_insurance ='0.90';
ymcart_order_currency_code = 'USD';
ymcart_order_coupon = '2131231wqwqewqeqwqeqwwqeqw';
3、如何调用
1)用js动态生成想要的代码
2)用js动态生成想要的图片
4、如何验证代码是否嵌入成功
1)下一个测试单
2)手动修改Url
3)通过浏览器的debug 查看是否有 Js错误/network

2、变量介绍
我们在支付成功页面,加入了订单相关的一些JS变量
示例: 支付成功页面 http://www.ymcart.com/h-order-success.html?itemno=2020031015841808
页面头部有:
ymcart_currency_code = 'USD';
ymcart_currency_rate = 1.0000;
ymcart_currency_lcoin = 'US$';
ymcart_website_domain = 'www.ymcart.com';
ymcart_client_country = 'CN';
ymcart_protocal_type = 'https://';
ymcart_website_language = 'zh-en';
ymcart_website_lang = '';
ymcart_real_domain = 'www.ymcart.com';
以下与订单有关的变量:
ymcart_order_itemno ='2020031015841808';
ymcart_order_total_amount ='90.94';
ymcart_order_cost_product ='100.00';
ymcart_order_cost_offer ='-20.00';
ymcart_order_cost_shipping ='10.04';
ymcart_order_cost_payment ='0.00';
ymcart_order_cost_insurance ='0.90';
ymcart_order_currency_code = 'USD';
ymcart_order_coupon = '2131231wqwqewqeqwqeqwwqeqw';
3、如何调用
1)用js动态生成想要的代码
2)用js动态生成想要的图片
4、如何验证代码是否嵌入成功
1)下一个测试单
2)手动修改Url
3)通过浏览器的debug 查看是否有 Js错误/network