定制属性图悬浮设置及定制属性图切换设置
定制属性图悬浮设置步骤:
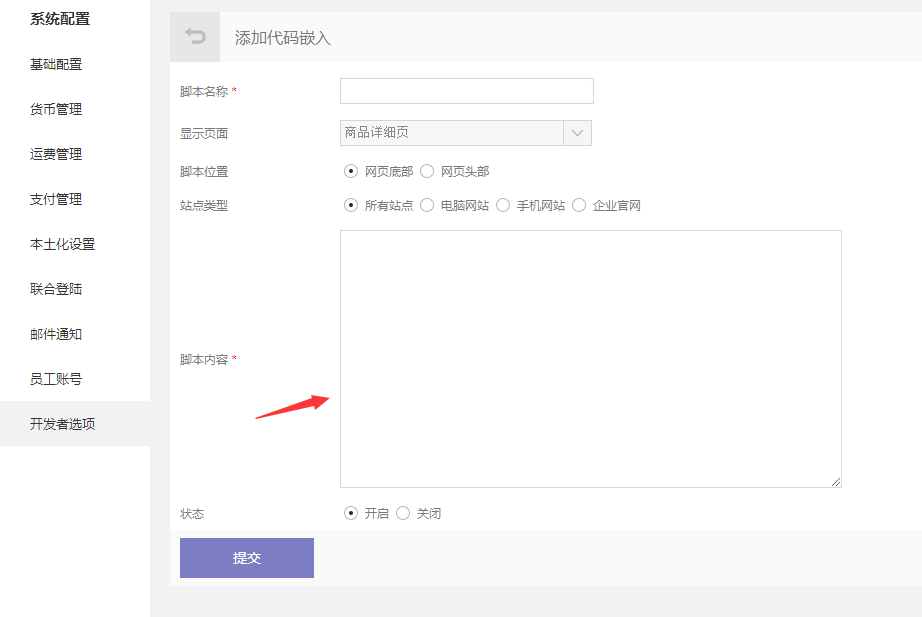
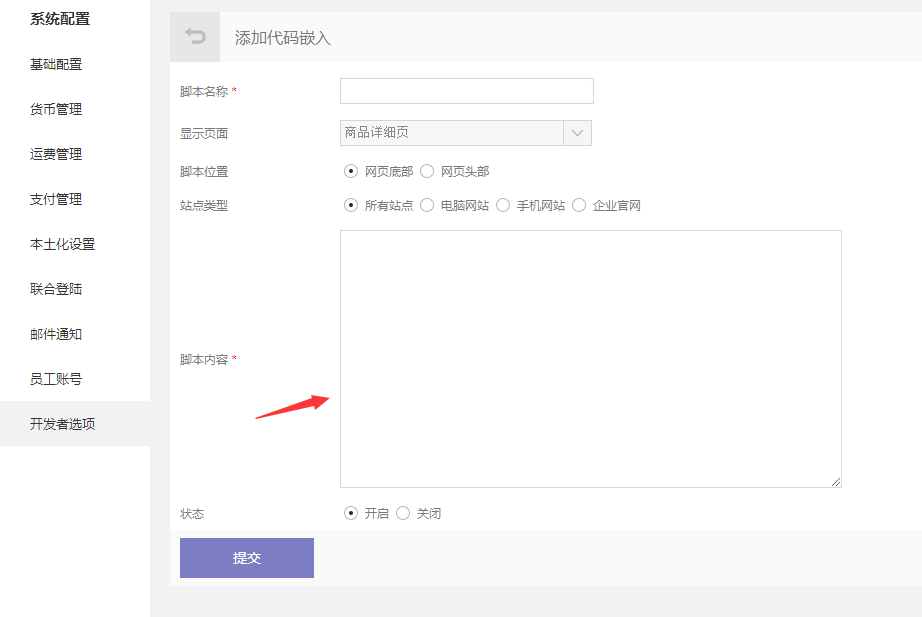
1、在后台【开发者选项】--【自定义代码】中添加脚本内容,根据以下截图所示进行设置


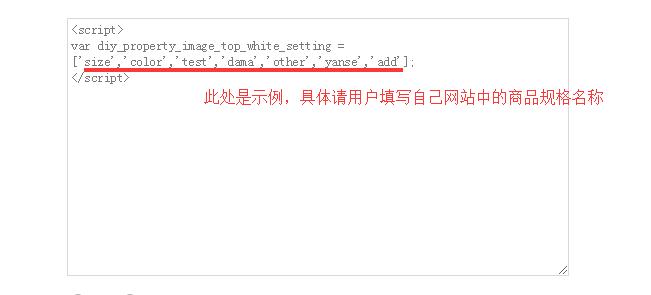
将这段代码复制到脚本内容编辑框,规格名称要区分大小写,请注意填写。
<script>
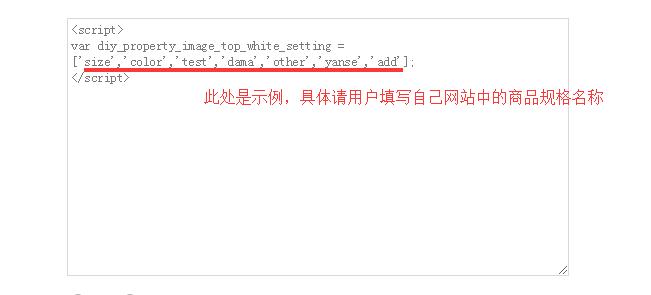
var diy_property_image_top_white_setting = ['xx','xxx','xxx'];
</script>
注意:其中单引号里面的xx请用户将自己商品的规格名称替换上去,多个规格名称用英文逗号隔开。
包含了[ ]中填写的规格名称的定制规格商品,其属性图有悬浮效果;
反之未包含在[ ]中的规格名称的定制规格商品,其属性图无悬浮。
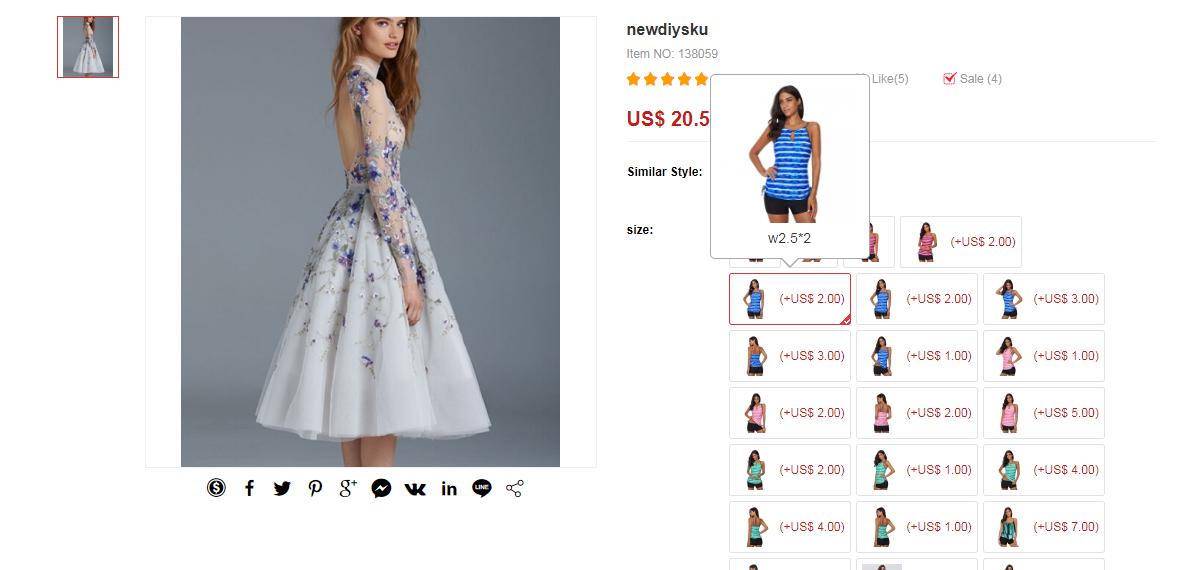
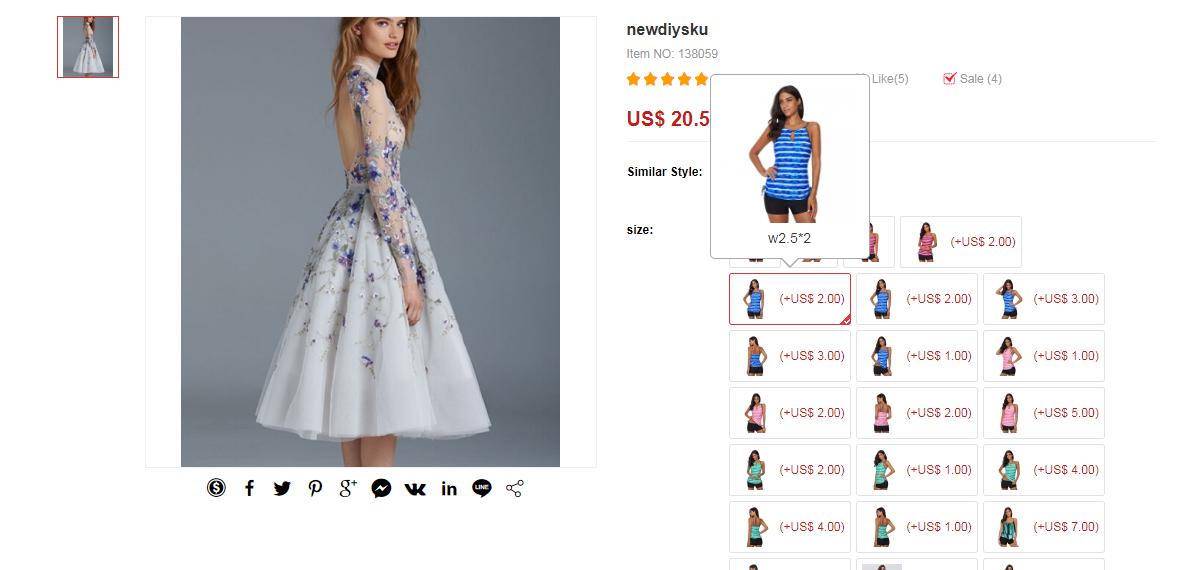
2、效果图如下,鼠标移动到属性图时,图片会悬浮在上方

【以下是另外一个功能】
定制属性图片切换黑白名单设置步骤:
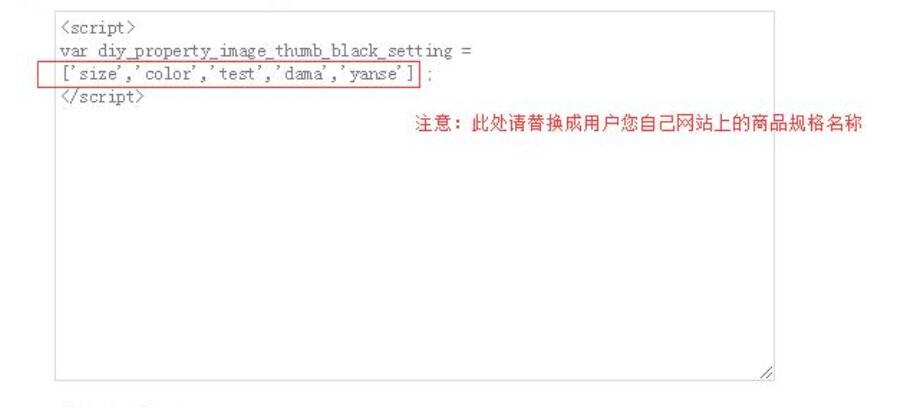
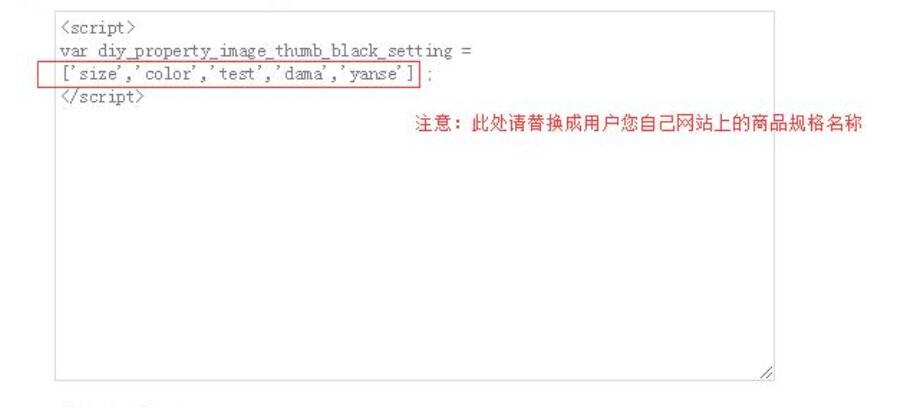
1、在后台【开发者选项】--【自定义代码】中添加黑名单脚本,根据以下截图所示进行设置

1)脚本内容如下,直接复制到上方截图对应的位置
注意:其中规格名称请替换为用户自己网站上的规格名称,多个规格用英文逗号隔开,规格名称要区分大小写,请注意填写。
<script>
var diy_property_image_thumb_black_setting = ['size','color','test','dama','yanse'] ;
</script>
注意:包含了[ ]中填写的规格名称的定制商品,主图不会被切换;反之未包含在[ ]中的规格名称的定制商品主图会被切换。
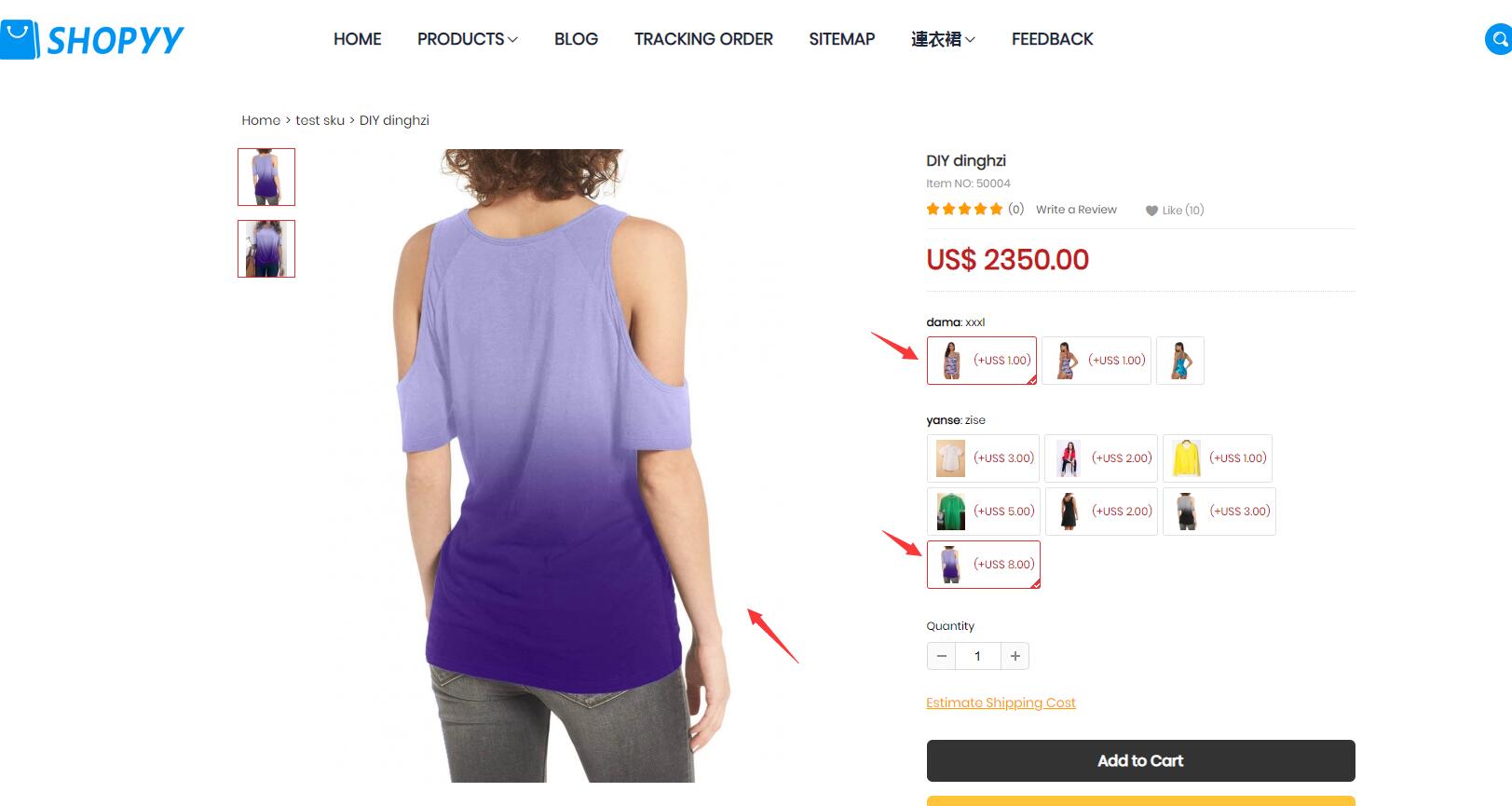
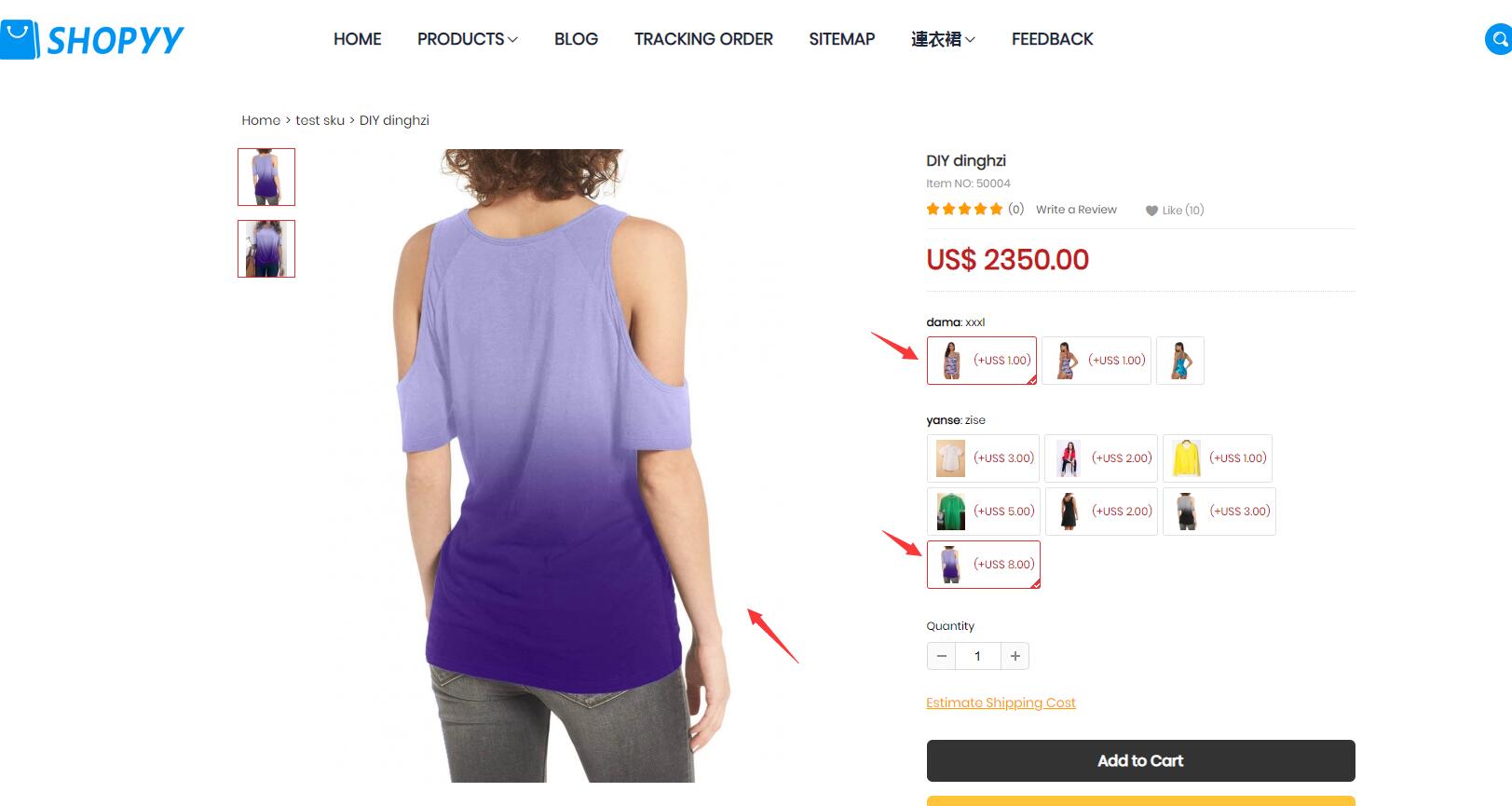
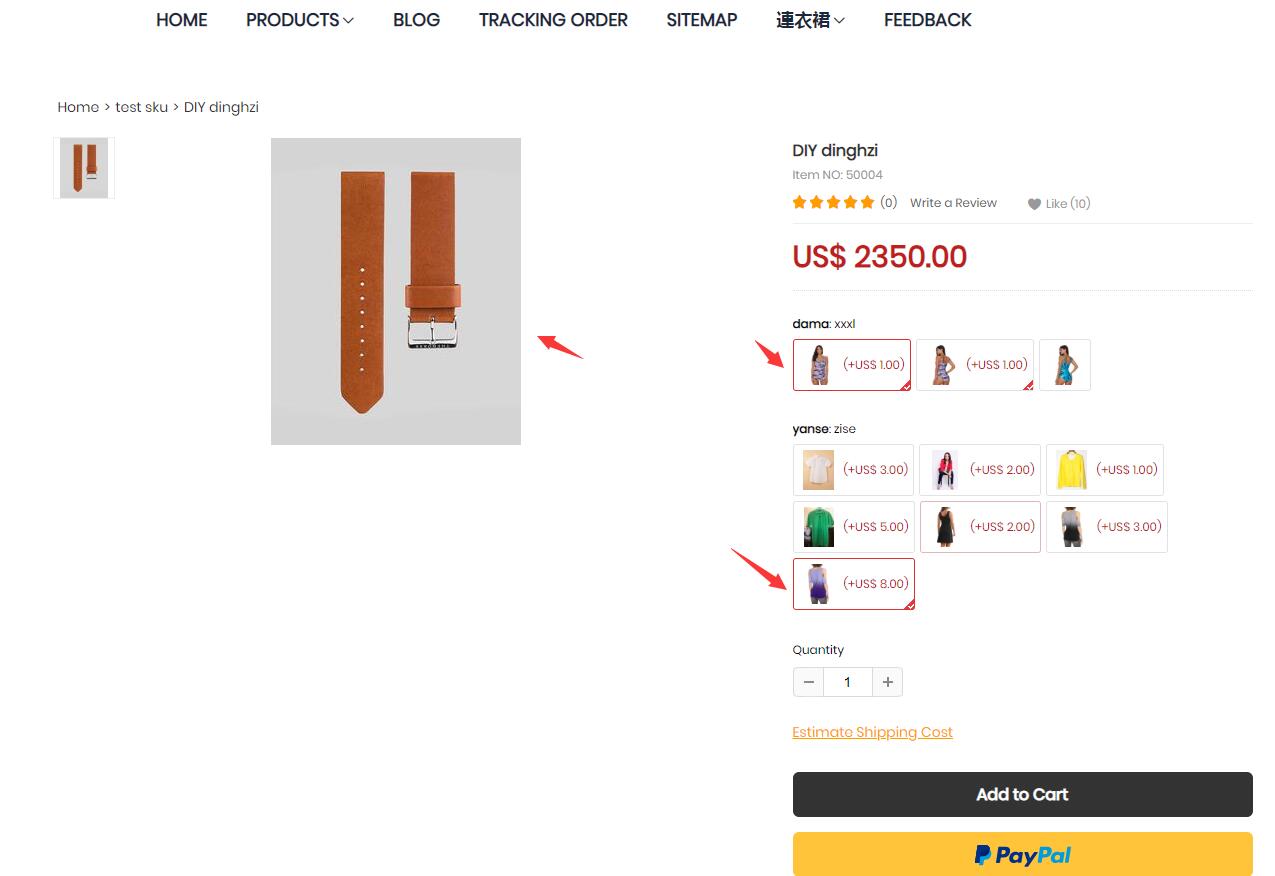
2)以上黑名单脚本添加完成后,前往前台查看定制规格商品,选择规格图片后,左侧主图不会跟随切换,仍然显示原主图

2、如果定制属性图片想要切换效果,可在后台开发者选项的编辑框添加白名单脚本,或者将开发者选项代码嵌入列表中的记录关闭,这2种方式都可以恢复回不切换的效果。
以下是定制属性图片切换白名单设置:

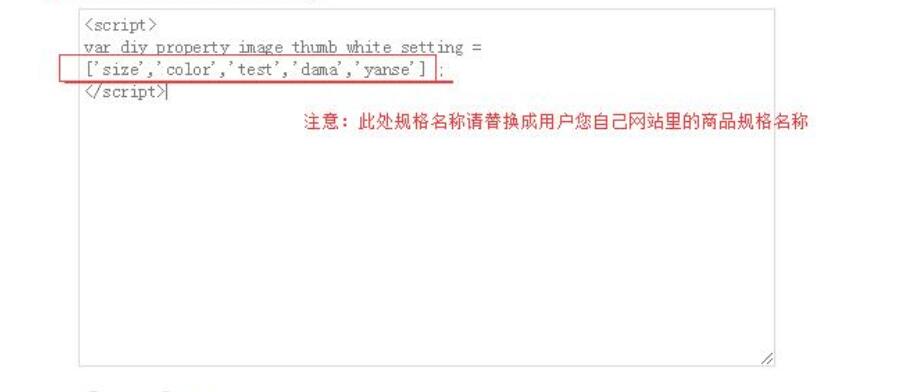
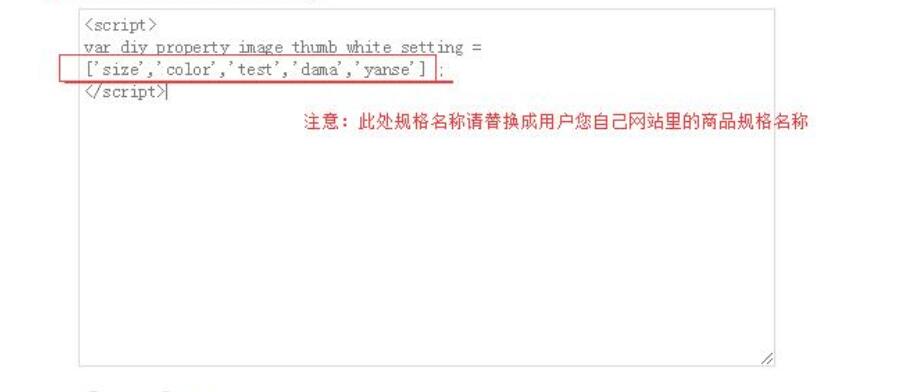
1)复制以下脚本到上方截图位置:
<script>
var diy_property_image_thumb_white_setting = ['size','color','test','dama','yanse'];
</script>
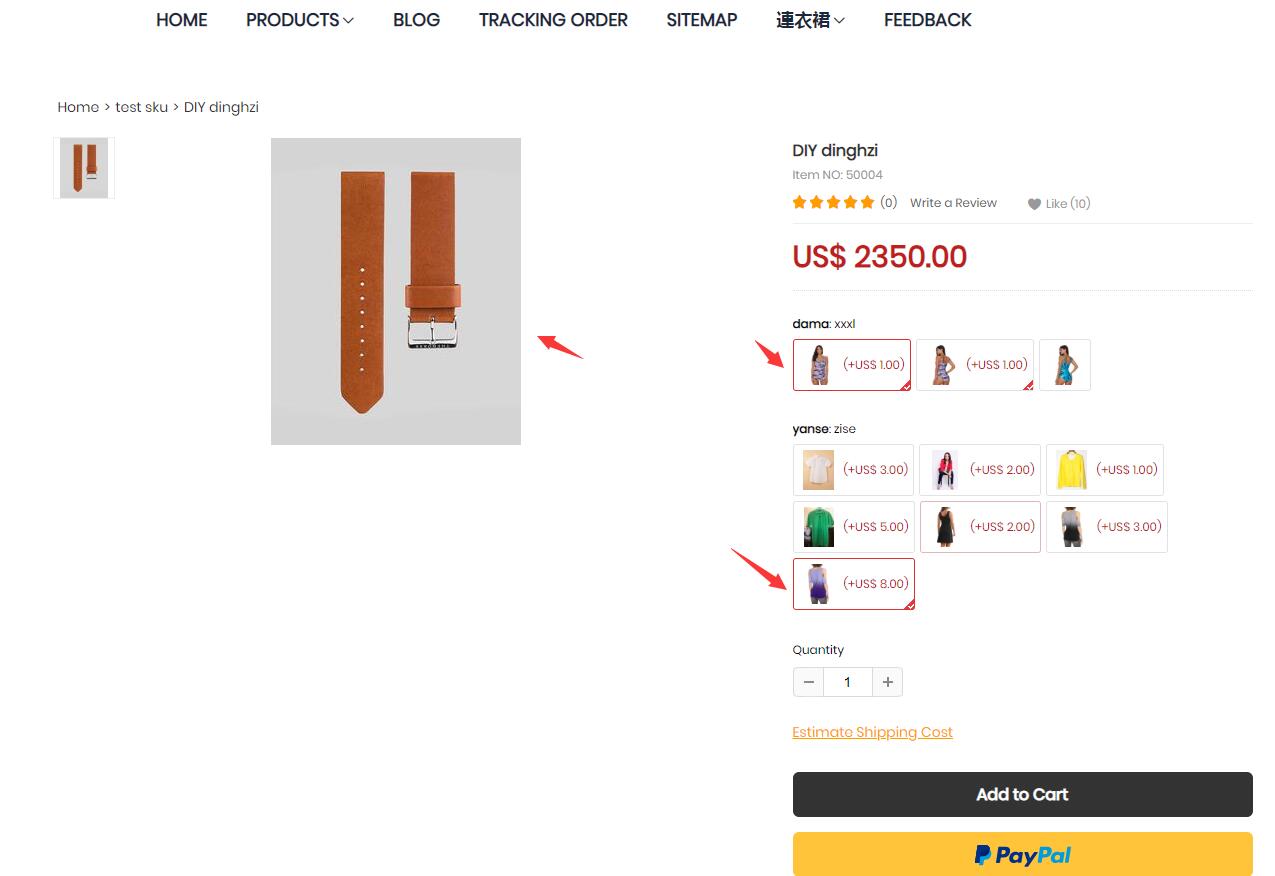
2)提交后前往前台商品详情页查看,定制属性图片可切换

1、在后台【开发者选项】--【自定义代码】中添加脚本内容,根据以下截图所示进行设置


将这段代码复制到脚本内容编辑框,规格名称要区分大小写,请注意填写。
<script>
var diy_property_image_top_white_setting = ['xx','xxx','xxx'];
</script>
注意:其中单引号里面的xx请用户将自己商品的规格名称替换上去,多个规格名称用英文逗号隔开。
包含了[ ]中填写的规格名称的定制规格商品,其属性图有悬浮效果;
反之未包含在[ ]中的规格名称的定制规格商品,其属性图无悬浮。
2、效果图如下,鼠标移动到属性图时,图片会悬浮在上方

【以下是另外一个功能】
定制属性图片切换黑白名单设置步骤:
1、在后台【开发者选项】--【自定义代码】中添加黑名单脚本,根据以下截图所示进行设置

1)脚本内容如下,直接复制到上方截图对应的位置
注意:其中规格名称请替换为用户自己网站上的规格名称,多个规格用英文逗号隔开,规格名称要区分大小写,请注意填写。
<script>
var diy_property_image_thumb_black_setting = ['size','color','test','dama','yanse'] ;
</script>
注意:包含了[ ]中填写的规格名称的定制商品,主图不会被切换;反之未包含在[ ]中的规格名称的定制商品主图会被切换。
2)以上黑名单脚本添加完成后,前往前台查看定制规格商品,选择规格图片后,左侧主图不会跟随切换,仍然显示原主图

2、如果定制属性图片想要切换效果,可在后台开发者选项的编辑框添加白名单脚本,或者将开发者选项代码嵌入列表中的记录关闭,这2种方式都可以恢复回不切换的效果。
以下是定制属性图片切换白名单设置:

1)复制以下脚本到上方截图位置:
<script>
var diy_property_image_thumb_white_setting = ['size','color','test','dama','yanse'];
</script>
2)提交后前往前台商品详情页查看,定制属性图片可切换